在Silverlight 5中新增了一个SoundEffect类和SoundEffectInstance类用以加载wav格式的音乐,这样可以很及时的为动画添加音效。
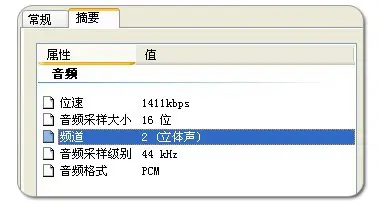
现在我们看如何使用这两个类来控制播放wav音乐,首先引入mav音乐格式的文件(音频采样大小必须为16或者8位不能是24位,采用PCM编码,22.5, 44.1 or 48khz的采样率)如下图属性:

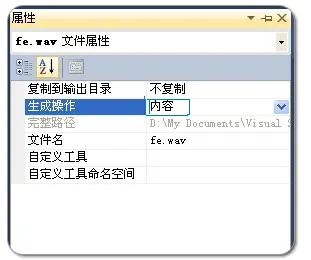
其次将引入的wav格式音乐文件在项目中右键点击其属性设置其“生成操作”为“内容”,如下图所示:

现在我们准备XAML代码以控制SoundEffectInstance类的属性,调节音乐播放效果:
<Grid x:Name="LayoutRoot" Background="White">
<!--准备3个Silder控件以控制音乐效果-->
<Slider Height="135" HorizontalAlignment="Left" Margin="62,38,0,0"
Name="SlVolume" VerticalAlignment="Top" Width="62"
Orientation="Vertical" Maximum="1" Value="0.5" />
<Slider Height="135" HorizontalAlignment="Left" Margin="162,38,0,0"
Name="SlPitch" VerticalAlignment="Top" Width="62"
Orientation="Vertical" Value="0" Maximum="1" Minimum="-1" />
<Slider Height="135" HorizontalAlignment="Left" Margin="262,38,0,0"
Name="SlPan" VerticalAlignment="Top" Width="62"
Orientation="Vertical" Value="0" Maximum="1" Minimum="-1" />
<!--显示名称-->
<TextBlock Height="23" HorizontalAlignment="Left" Margin="71,179,0,0"
Name="textBlock1" Text="音量调节" VerticalAlignment="Top" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="166,179,0,0"
Name="textBlock2" Text="高低音调节" VerticalAlignment="Top" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="271,179,0,0"
Name="textBlock3" Text="声道平衡" VerticalAlignment="Top" />
</Grid>
第一步:加载相应的事件
public MainPage()
{
InitializeComponent();
//第一步:加载相应的事件
Loaded += new RoutedEventHandler(MainPage_Loaded);
this.SlVolume.ValueChanged+=
new RoutedPropertyChangedEventHandler<double>(SlVolume_ValueChanged);
this.SlPitch.ValueChanged+=
new RoutedPropertyChangedEventHandler<double>(SlPitch_ValueChanged);
this.SlPan.ValueChanged+=
new RoutedPropertyChangedEventHandler<double>(SlPan_ValueChanged);
}
第二步:加载声音WAV文件
第三步:设置声音文件初始化播放属性
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
GetSound();
}
SoundEffect _soundEffect;
SoundEffectInstance instance;
public void GetSound()
{
//第二步:加载声音WAV文件
var laserStream =
Application.GetResourceStream(new Uri("zhizu.wav", UriKind.RelativeOrAbsolute));
_soundEffect = SoundEffect.FromStream(laserStream.Stream);
//第三步:设置声音文件初始化播放属性
instance = _soundEffect.CreateInstance();
//Pitch变调效果属性,是高低音平衡调节,该值在-1到1之间设置
instance.Pitch = 0.0f;
//Pan声像调节属性,它用于调节该路声源在空间的分布图像。
instance.Pan = 0.0f;
//Volume属性是音量大小调节,该值范围是0-1
instance.Volume = 0.5f;
instance.Play();
}
第四步:根据Silder控件值的变化动态调节声音属性
private void SlVolume_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
//第四步:调节声音属性
instance.Volume = float.Parse(e.NewValue.ToString());
this.textBlock1.Text = "音量调节" + e.NewValue.ToString();
}
private void SlPitch_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
//第四步:调节声音属性
instance.Pitch = float.Parse(e.NewValue.ToString());
this.textBlock2.Text = "高低音调节" + e.NewValue.ToString();
}
private void SlPan_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
//第四步:调节声音属性
instance.Pan = float.Parse(e.NewValue.ToString());
this.textBlock3.Text = "声像调节" + e.NewValue.ToString();
}
注意SoundEffectInstance类的3个音乐效果属性Volume,Pitch,Pan如下:
SoundEffectInstance.Pitch
//Pitch变调效果属性,是高低音平衡调节,该值在-1到1之间设置
//当往-1调节时,即往低音调调节
//当往+1调节时,即往高音调调节
//如果是0则正常音高
SoundEffectInstance.Volume
//Volume属性是音量大小调节,该值范围是0-1
SoundEffectInstance.Pan
//Pan声像调节属性,它用于调节该路声源在空间的分布图像。
//当往-1调节时,相当于把该路声源放在听音的左边。
//当往+1调节时,相当于把该路声源放在听音的右边。
//若把它置于中间位置0时,相当于把该路声源放在听音的正中。
//Pan属性是左右声道平衡,该值在-1到1之间设置
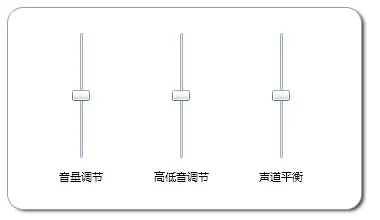
最后我们来看运行效果如下图,如果要听试听效果请点击 SL5SoundEffect.zip 下载源码。

本文转自程兴亮博客园博客,原文链接:http://www.cnblogs.com/chengxingliang/archive/2011/04/21/2022407.html,如需转载请自行联系原作者