Table View简单描述:
在iPhone和其他iOS的很多程序中都会看到Table View的出现,除了一般的表格资料展示之外,设置的属性资料往往也用到Table View,Table View主要分为以下两种:

- Plain:这是普通的列表风格
- Grouped :这是分块风格。
对于UITableView,我們有一些特殊的概念和术语,比如说我们成Table View的一行为Cell,而许多的Cell可以组成Section,每个Section上下又分別有Header和Footer,许多个的Section则组成了整个Table ,当然Table也有Header和Footer,下面看两种图就能明白这几个拗口名词了:

:
现在理论知识了解的差不多了。今天先做一个Plain样式的例子,这样加强对Table view的熟练使用。
1、新建项目
新建一个Single View Application,命名为TableViewDemo,开发环境是:Xcode 4.3,iPhone 5.1模拟器。
2、Table View放上控件
打开ViewController.xib文件,往ViewController.xib界面上拖拽一个Table View控件到现有的View上,
对齐。
3、连接新添加的TableView和ViewController。
选中新添的TableView控件,打开连接检查器(Connection Inspector), 找到delegate和datasource并点中圆圈拉线连接到左边File's Owner图标上,为什么要把这两个连接File's Owner上呢?这是因为iOS使用的MVC设计模式,View和ViewController之间的对应关系,需要一个桥梁来进行连接的(即,对于一个视图,他如何知道自己的界面的操作应该由谁来响应),这个桥梁就是File's Owner。
4、打开ViewController.h,添加协议和Property (类似与java里的实现接口)
- #import <UIKit/UIKit.h>
-
- @interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
- @property (strong, nonatomic) NSArray *list;
- @end
5、打开.m文件,添加:
- @synthesize list = _list;

这是发现有两个警告,提示未完成的实现,这提示的是UITableViewDelegate, UITableViewDataSource这个两个头文件里的协议的方法未实现。待会我们去实现它。
6、建立数据
- - (void)viewDidLoad
- {
- [super viewDidLoad];
-
- NSArray *array = [[NSArray alloc] initWithObjects:@"美国", @"菲律宾",
- @"黄岩岛", @"中国", @"泰国", @"越南", @"老挝",
- @"日本" , nil];
- self.list = array;
- }
-
- - (void)viewDidUnload
- {
- [super viewDidUnload];
-
- self.list = nil;
-
- }
7、生成row
关键的步骤来了,实现tableview添加数据源,返回TableView的行数,返回各行cell实例。
- - (UITableViewCell *)tableView:(UITableView *)tableView
- cellForRowAtIndexPath:(NSIndexPath *)indexPath {
-
- static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
-
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
- TableSampleIdentifier];
- if (cell == nil) {
- cell = [[UITableViewCell alloc]
- initWithStyle:UITableViewCellStyleDefault
- reuseIdentifier:TableSampleIdentifier];
- }
-
- NSUInteger row = [indexPath row];
- cell.textLabel.text = [self.list objectAtIndex:row];
- return cell;
- }
上面的第二个方法中,
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];
这个语句根据标识符TableSampleIdentifier寻找当前可以重用的UITableViewCell。当某行滑出当前可见区域后,我们重用它所对应的UITableViewCell对象,那么就可以节省内存和资源。
这里UITableViewCellStyleDefault是表示UITableViewCell风格的常数,除此之外,还有其他风格,后面将会用到。
注意参数(NSIndexPath *)indexPath,它将行号row和部分号section合并了,通过[indexPath row];获取行号。之后给cell设置其文本:
cell.textLabel.text = [self.list objectAtIndex: row];
8、现在一个简单的TableView就弄好看,运行下看效果

、、
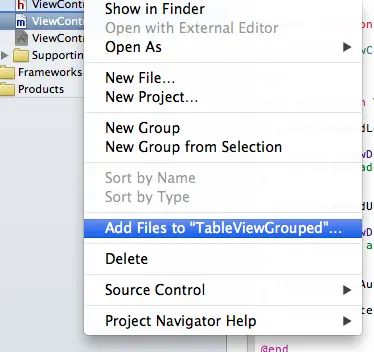
9、添加图片。
在项目上add files到项目,提交两张小图片,然后在cell返回之前添加如下代码
- NSUInteger row = [indexPath row];
- cell.textLabel.text = [self.list objectAtIndex:row];
- UIImage *image = [UIImage imageNamed:@"qq"];
- cell.imageView.image = image;
- UIImage *highLighedImage = [UIImage imageNamed:@"youdao"];
- cell.imageView.highlightedImage = highLighedImage;
- return cell;
效果如下:
10、设置行的风格
表示UITableViewCell风格的常量有:
UITableViewCellStyleDefault
UITableViewCellStyleSubtle
UITableViewCellStyleValue1
UITableViewCellStyleValue2
可以自己修改看看效果。可以添加一个detail
cell.detailTextLabel.text =@"打打打打";
return cell;
11、选择table里的某一行
在.m文件@end之前编写 -(void)table 这时会自动提示可以实现的方法,
我们选择这个方法
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
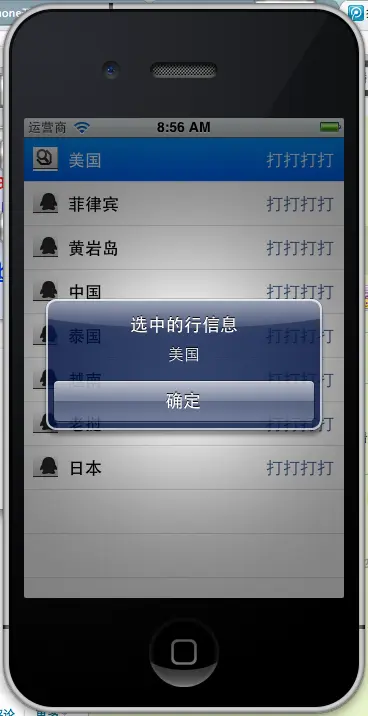
选中是做个提示,提示选中了那个信息,代码实现如下:
- -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
- NSString *rowString = [self.list objectAtIndex:[indexPath row]];
- UIAlertView * alter = [[UIAlertView alloc] initWithTitle:@"选中的行信息" message:rowString delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
- [alter show];
- }
效果:

以上是Plain风格的TableView
简介:上篇做了Table View的一些介绍 ,还做了一个TableView 的Plain样式的例子,这篇我们学习Grouped样式表的例子,还有用到前面读取Plist的知识(见iOS学习之 plist文件的读写),把Plist文件中的数据读取出来,放到Table view里展示出来。这里把全国30多个省份的城市,都列出来了,plist文件里还有城市的行政区,不过这里只列出省份和城市就ok了。效果图如下:

那么开始吧。
1、新建项目
新的一个名称为TableViewGrouped的Single View Application项目,打开项目的xib文件,拖拽TableView控件到xib文件中,摆正位置。
2、给新建的TableView找到他的归属
选中新添的TableView ,Connection Inspector,找到delegate和datasource,从它们右边的圆圈拉线到Files Owner图标上,参考上篇的第3步:

3、设置Table View的属性为Grouped样式

4、导入plist文件
从其他文件夹导入Provineces.plist文件,这个文件我会传到源代码里,大家都能方便使用了,包括全国30个省份和城市,还有城市的区也有。


5、添加.h .m的实现代码。
.h文件添加一个property
- #import <UIKit/UIKit.h>
-
- @interface ViewController : UIViewController
- @property (strong, nonatomic) NSArray *provinces;
- @end
第一步从Plist读取出数据,第二步给Table添加数据。
在viewDidLoad读取Plist,plist是个array类型的,所以使用Array读取。
.m文件的实现。
- @implementation ViewController
- @synthesize provinces;
-
- - (void)viewDidLoad
- {
- [super viewDidLoad];
-
- NSBundle *bundle = [NSBundle mainBundle];
- NSString *plistPath = [bundle pathForResource:@"Provineces" ofType:@"plist"];
- NSMutableArray *array=[[NSMutableArray alloc] initWithContentsOfFile:plistPath];
- self.provinces = array;
-
- }
实现TableView表格部分,下面这些方法看方法名就能大概明白意思。
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
- return [provinces count];
- }
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
- NSArray *cities = [[provinces objectAtIndex:section]objectForKey:@"Citys"];
- return [cities count];
- }
- 这个方法用来告诉某个分组的某一行是什么数据,返回一个UITableViewCell
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
- NSUInteger section = [indexPath section];
- NSUInteger row = [indexPath row];
-
-
- NSArray *cities = [[provinces objectAtIndex:section]objectForKey:@"Citys"] ;
-
-
- static NSString *GroupedTableIdentifier = @"cell";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
- GroupedTableIdentifier];
- if (cell == nil) {
- cell = [[UITableViewCell alloc]
- initWithStyle:UITableViewCellStyleDefault
- reuseIdentifier:GroupedTableIdentifier];
- }
-
-
- cell.textLabel.text = [[cities objectAtIndex:row] objectForKey:@"C_Name"];
- return cell;
- }
- - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
- NSString *provincName = [[provinces objectAtIndex:section] objectForKey:@"p_Name"];
- return provincName;
- }
- - (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView {
-
- NSMutableArray *array = [NSMutableArray arrayWithCapacity:35];
- for (NSDictionary *dict in provinces) {
- [array addObject:[dict objectForKey:@"p_Name"]];
- }
- return array;
- }
返回所有省份名称的数组 ,通过点击右边的省份名称能快速定位到这个省份的城市,也就是快速定位到这个section。
OK,运行。效果如下:

试试改成plain样式的分段TableView看看:

以上例子的全部
例子的代码:http://download.csdn.net/detail/totogo2010/4361876
https://github.com/schelling/YcDemo/tree/master/TableViewGrouped
如何联系我:【万里虎】www.bravetiger.cn
【QQ】3396726884 (咨询问题100元起,帮助解决问题500元起)
【博客】http://www.cnblogs.com/kenshinobiy/