更新时间:2022-06-28 01:40:58
3.4 完善商品列表——ListView组件
在完善了搜索框和轮播广告之后,对电商应用的首页的改造已经初见成效。最后,我们要让商品列表的内容也变得更加丰富。
3.4.1 对图片资源进行重构
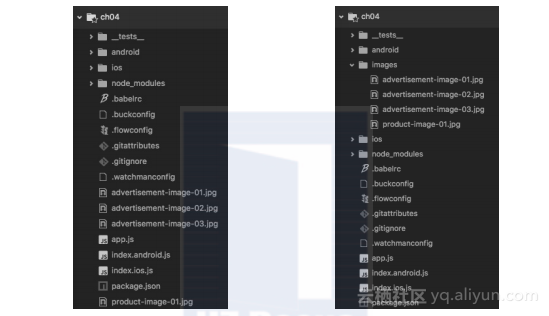
添加商品图片到ch04项目中,相对ch04根目录的文件路径为./product-image-01.jpg。此时,如果不断地添加图片文件的话,根目录的结构会变得越来越“糟糕”,如图3.16所示。
这时需要对图片资源进行一次重构,将所有图片放至专门的image文件夹中。重构之后,ch04项目的文件结构如图3.17所示。

图3.16 根目录文件越来越多的ch04项目 图3.17 重构图片资源后的ch04项目结构由于图片文件的路径发生了变更,所以还需要修改引用图片的代码如下:
01 export default class app extends Component {
02 constructor(props) {
03 super(props);
04 this.state = {
05 advertisements: [
06 {
07 image: require('./images/advertisement-image-
01.jpg')08 }, {
09 image: require('./images/advertisement-image-
02.jpg')10 }, {
11 image: require('./images/advertisement-image-
03.jpg')12 }
13 ],
14 };
15 }
16
17 // 这里省略了没有修改的代码
18 }
3.4.2 重新定义商品模型
在添加好商品图片之后,第一步就是要修改和重新定义商品模型,修改app.js代码如下。
?提示:在实际开发中,一般都是先定义数据模型,然后再考虑具体功能的实现。
01 const ds = new ListView.DataSource({ // 创建ListView.DataSource数据源
02 rowHasChanged: (r1, r2) => r1 !== r2
03 });
04
05 export default class app extends Component {
06 constructor(props) {
07 super(props);
08 this.state = {
09 dataSource: ds.cloneWithRows([ // 为数据源传递一个数组
10 {
11 image: require('./images/advertisement-image-01.jpg'),
12 title: '商品1',
13 subTitle: '描述1'
14 }, {
15 image: require('./images/advertisement-image-01.jpg'),
16 title: '商品2',
17 subTitle: '描述2'
18 }, {
19 // 这里省略了重复的代码
20 }, {
21 image: require('./images/advertisement-image-01.jpg'),
22 title: '商品10',
23 subTitle: '描述10'
24 }
25 ],
26 };
27 }
28
29 // 这里省略了没有修改的代码
30 }
然后,在ListView组件的_renderRow()函数中添加Image组件,修改app.js代码如下:
01 export default class app extends Component {
02 // 这里省略了没有修改的代码
03
04 _renderRow = (rowData, sectionID, rowID) => {
05 return (
06 Alert.alert('你单击了商
品列表', null, null)}>07
08 09 style={styles.productImage}>
10
11 {rowData.title}
</Text>12 {rowData.subTitle}
</Text>13
14
15 );
16 }
17 }
18
19 const styles = StyleSheet.create({
20 // 这里省略了没有修改的代码
21 row: {
22 height: 60,
23 flexDirection: 'row',
24 alignItems: 'center'
25 },
26 productImage: {
27 marginLeft: 10,
28 width: 40,
29 height: 40
30 },
31 productText: {}, // 这里暂时未用到,且未设置样式
32 productTitle: {}, // 这里暂未设置样式
33 productSubTitle: {} // 这里暂未设置样式
34 });
此时,商品列表的运行效果如图3.18所示。
图3.18 添加了图片和描述的商品列表
3.4.3 商品布局的优化
列表的雏形实现之后,就可以在此基础上做一些样式和布局上的优化了。优化的目标效果如图3.19所示。
按照上述结构,修改组件代码如下:
01 export default class app extends Component {
02 // 这里省略了没有修改的代码
03
04 _renderRow = (rowData, sectionID, rowID) => {
05 return (
06 Alert.alert('你单击了商
品列表', null, null)}>07
08 09 style={styles.productImage}>
10
11 // flexDirection
默认为"column"12 {rowData.title}
</Text>13
14 {rowData.subTitle}
15
16
17
18
19 );
20 }
21
22 // 这里省略了没有修改的代码
23 }
此时,应用的运行效果如图3.20所示。
图3.20 优化后的商品列表
完成了列表的基本布局之后,接着优化样式。修改app.js代码如下。
?提示:在实际开发中,先搭好架子再优化细节是一个良好且高效的开发习惯。
01 const styles = StyleSheet.create({
02 // 这里省略了没有修改的代码
03 row: {
04 height: 60,
05 flexDirection: 'row',
06 backgroundColor: 'white'
07 },
08 productImage: {
09 width: 40,
10 height: 40,
11 marginLeft: 10,
12 marginRight: 10,
13 alignSelf: 'center'
14 },
15 productText: {
16 flex: 1,
17 marginTop: 10,
18 marginBottom: 10
19 },
20 productTitle: {
21 flex: 3,
22 fontSize: 16
23 },
24 productSubTitle: {
25 flex: 2,
26 fontSize: 14,
27 color: 'gray'
28 }
29 });
优化列表样式和布局后的效果如图3.21所示。
图3.21 优化样式和布局后的商品列表
最后,为列表添加分割线。幸运的是,ListView组件已经为开发者提供了方法,即renderSeparator()函数,所以只要实现该函数即可。修改app.js代码如下:
01 export default class app extends Component {
02 // 这里省略了没有修改的代码
03
04 render() {
05 // 这里省略了没有修改的代码
06
06 return (
07
08 // 这里省略了没有修改的代码
09
10 11 renderRow={this._renderRow}
12 renderSeparator={this._renderSeperator}/>
// 渲染分割线13
14
15 );
16 }
17
18 // 这里省略了没有修改的代码
19
20 _renderSeperator(sectionID, rowID, adjacentRowHighlighted) {
21 return (
22 ${sectionID}-${rowID}} style={styles.divider}>
</View>23 );
24 }
25 }
26
27 const styles = StyleSheet.create({
28 // 这里省略了没有修改的代码
29 divider: {
30 height: 1,
31 width: Dimensions.get('window').width - 5,
32 marginLeft: 5,
33 backgroundColor: 'lightgray'
34 },
35 // 这里省略了没有修改的代码
36 }
重新加载应用,添加分割线的商品列表效果如图3.22所示。
图3.22 添加分割线的商品列表
至此,电商App的首页已经焕然一新。