更新时间:2021-09-29 23:38:41
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正)
汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc
说重点,先简单说下过度提交,一般黑客利用这个和其他漏洞结合可以产生各种反应。(黑客最喜欢 type="hidden" 这种的,有时候也会解猜一些其他字段)
举个很简单的例子:大家都知道有忘记密码是发个邮件给用户,然后点击链接之后就可以修改密码了,很多系统里面没有防止过度提交,用户ID都是如123,124之类可猜编号,黑客只要一个脚本基本上批量修改用户密码。
再举个例子,多店模式下的商铺,如果我是一个懂点代码的店主,我又看竞争对手各种不爽,完全可以利用过度提交+权限漏洞来修改对手的商品价格和库存,双十一跟我斗?库存改成0,回家歇菜去吧~
以上两个案例我就不演示了,上次演示一个爆破就被屏蔽了,咳咳, 这次要是再演示估计真得蛋疼了
模拟一个不太准确的案例吧
------------------------------------------------------------------------------------------------------------------------------
就这么低价买走了~~~~
URL参数防止黑客修改一般都是这么玩的====》》
私钥+公钥+参数进行加密,可以是md5,可以是其他,然后当其中的一个参数传递过去。
接受方用传过来的公钥和参数+私钥进行同样的加密,然后对比加密结果,不一样则拒绝访问
------------------------------------------------------------------------------------------------------------------------------
eg: URL: xxx?name=a&price=b&count=1&key=C5954C83-6B13-4215-9E4C-192C4A45C049&check=xxxxxxxxxxxxxxxxxxxxxxxxx
黑客要修改url参数,那么至少满足这2个条件:
1.得到私钥
2.解猜加密方式(不建议直接用md5或者sha1之类的,可以和其他加密相结合)
------------------------------------------------------------------------------------------------------------------------------
好了,我们步入正规,继续说过度提交的防御。
过度提交其实在开发过程中已经有意无意的有这种概念了,比如ViewModel的产生,其刚开始是为了性能,其实也可以避免了一些过度提交的攻击
Net里面其实有很好的方案==》模型绑定,可以设置一个Model只能修改哪些属性或者不允许设置哪些属性
通过Bind就可以实现了:
黑名单模式:
或者用白名单模式:(建议用这种,安全性更高【ps:你后期有可能再加属性,到时候忘了不over了?】)
======================效果================================
-------------------------扩展---------------------
很多人去面试的时候有可能会被问到,Net里面这种传参原理是啥?
来看一下传统方式:
革命性:
其实这个就是通过模型绑定来实现的.比如这种方式也是利用了模型绑定
模型绑定会从请求中(不一定是表单,路由,url之类的也可以)查找相关参数(Product的相关属性)
eg:从路由获取相关参数
eg:从url获取参数
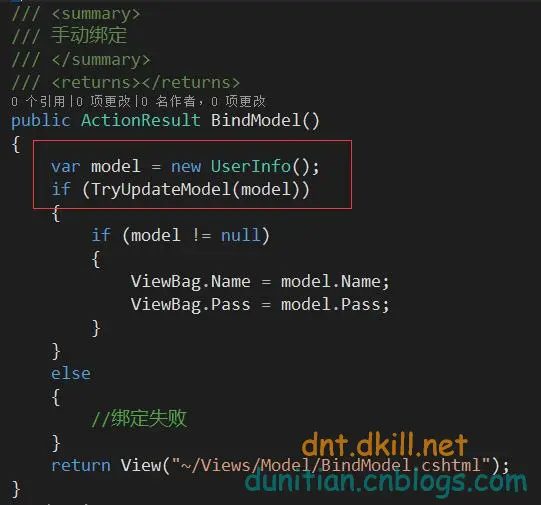
手动绑定=》(里面有很多重载方法可以自行研究)

下面说下模型常用特性:
上次简单说了点:http://www.cnblogs.com/dunitian/p/5724872.html#form
看图
其他系列:
ErrorMessage ="邮箱格式不正确"
视图部分:(这次用另一种方法)
@model Register@using(Html.BeginForm()){@Html.AntiForgeryToken()<divclass="form-horizontal"><h4>Register</h4><hr />@Html.ValidationSummary(true,"",new{ @class="text-danger"})<divclass="form-group">@Html.LabelFor(model => model.Age, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.Age,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.Age,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.Money, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.Money,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.Money,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.NiName, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.NiName,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.NiName,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.Pass, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.Pass,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.Pass,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.RPass, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.RPass,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.RPass,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.Email, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.Email,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.Email,"",new{ @class="text-danger"})</div></div><divclass="form-group">@Html.LabelFor(model => model.CreateTime, htmlAttributes:new{ @class="control-label col-md-2"})<divclass="col-md-10">@Html.EditorFor(model => model.CreateTime,new{ htmlAttributes =new{ @class="form-control"} })@Html.ValidationMessageFor(model => model.CreateTime,"",new{ @class="text-danger"})</div></div><divclass="form-group"><divclass="col-md-offset-2 col-md-10"><input type="submit"value="Create"class="btn btn-default"/></div></div></div>}效果:
送福利:
http://www.cnblogs.com/dunitian/p/5640147.html (最下面)
http://www.cnblogs.com/dunitian/p/4667038.html (最上面)
本文转自毒逆天博客园博客,原文链接:http://www.cnblogs.com/dunitian/p/5741874.html,如需转载请自行联系原作者